此博客突出了我在 GSoC 项目中构建第一个任务的开发过程。第一个任务旨在增强在菜单中创建和放置模块的流程。
与其他项目不同,核心增强努力深入研究代码库,并要求开发者理解现有的 Joomla! 核心整体的工作方式,以对其进行增强。这是具有挑战性但有趣的部分,它帮助我养成了理解前开发者编写的代码行的习惯,这尤其令人鼓舞,因为这帮助我了解了编码标准并像经验丰富的 Joomla 贡献者那样思考。
在菜单中放置模块
测试此功能的拉取请求可以在这里找到:https://github.com/joomla/joomla-cms/pull/34743
我的研究
规划任务的基本步骤是进行研究和寻找改进的空间。我专注于研究 Joomla 社区的博客和文章,以了解用户需要在哪些方面进行 UX 升级,哪些部分令人困惑。在参考了几个论坛帖子和使用者讨论后,
基于我的研究,我发现了以下改进空间
- 减少用户在后台和前端之间切换以查看位置的次数。
- 网站管理员没有直接的方式来了解模块将被放置在哪里以及它将如何显示。即,缺少预览。
- 通过前端直接添加模块的规定。这个流程将与后台中的添加模块按钮打开的添加模块模态类似。
- 在后端放置模块时,缺少位置预览。这对于位置名称不太直观的模板尤其需要。
通过前端放置模块
这项任务重新发明了传统的从后端仪表板放置模块的方法,将其转化为一系列更易于可视化的步骤。用户可以登录管理员账户后访问前端特定页面,然后从该页面选择菜单(根据页面自动确定)和模块的位置,通过按钮反映如果用户继续创建,模块将被放置的位置。
通过前端放置模块的过程如下
- 启用前端模块放置插件
- 访问前端并以管理员身份(或任何具有创建和编辑模块权限的角色)登录
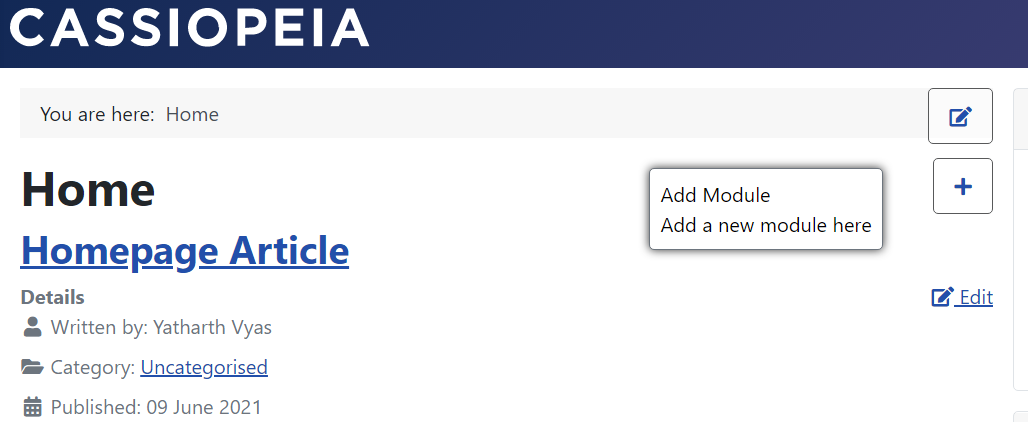
- 您将看到一个“添加模块”按钮。点击这个按钮,它将在URL中追加?pm=1(即切换到放置模块视图)

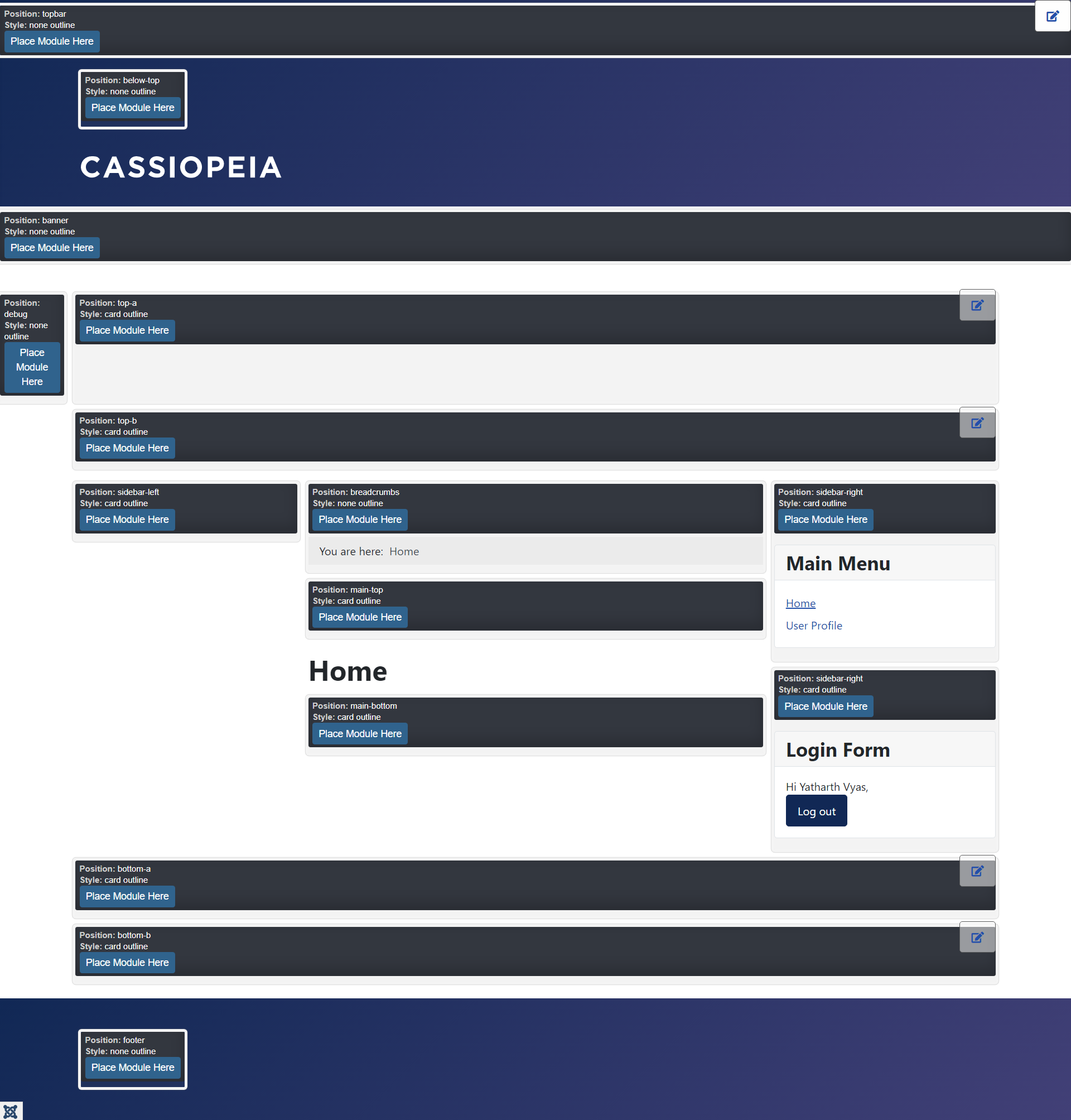
在放置模块视图中,您将看到所有位置以及每个位置的一个按钮:“在此处添加模块”。这将使用户预览每个位置指向的位置。

5. 在选择任何放置模块按钮后,用户将被发送到管理员仪表板,用户可以在那里选择模块类型。
6. 接下来,他到达模块的表单页面,其中位置和菜单分配将被预先填写,用户可以添加标题/注释等,并提交以保存模块。
7. 现在模块已成功放置。
相同的视频可以在这里找到:https://youtu.be/kToRkxx1G54
这个流程背后的角色是
- 新插件
- 引入一个新的系统插件plg_system_addmodulebutton以显示添加模块按钮
- 这个按钮位于<main>标签的顶部,看起来类似于前端编辑按钮。
- 只有当用户使用具有模块添加/编辑权限的账户登录前端时,才会显示这个按钮。
- 按下这个按钮会在URL中添加?pm=1作为GET参数。这与用于显示模板位置的?tp=1参数类似。
- 放置模块(?pm=1)视图
- 此视图显示当前页面以及所有可能的模板位置
- 每个位置都将有一个相应的按钮。用户可以使用这个按钮为新的模块选择这个位置。
- 这些按钮(用于选择位置)将用户重定向到一个URL类似于administrator/index.php?option=com_modules&task=module.selectPosition&position=footer&menu=[id]的后端页面。这个URL有3部分
- task=module.selectPosition用于调用com_modules/module中的selectPosition控制器
- &position=footer用于传递位置作为GET参数
- &menu=[id]用于传递当前页面的菜单id作为GET参数,其中[id]是菜单id,将是一个整数,例如:&menu=101
- 新控制器: /com_modules/Module/selectPosition
- 保存通过URL在上一步骤中作为GET参数传递的位置和菜单ID,并存储在用户状态中,
- 重定向到模块选择视图,用户可以在其中选择模块类型
- 选择了模块类型后,这些状态项(位置和菜单ID)用于预先填写位置名称和菜单ID
在后台预览模块位置
如果模板位置不容易可视化,或者用户不知道模板位置布局,用户在后台管理员面板中编辑模块可能会有些棘手。
用户以前解决这个问题的方式是
- 访问添加/编辑站点模块页面
- 意识到你不知道所需的 position 名称
- 访问全局模板配置
- 启用模板位置
- 访问前端
- 在页面URL中添加?tp=1作为参数(对于没有技术背景的用户可能不太容易)
- 记住位置名称(注意:此视图仅显示活动位置,因此他们甚至不知道非活动位置在哪里。非活动位置指的是没有模块显示在其中的位置)
- 返回管理员仪表板并选择此位置。
- 保存模块
为了简化整个过程,使其更加轻松高效,新增了一个模态窗口,通过预览来选择位置。
过程如下
- 访问添加/编辑站点模块页面
- 在模块表单中,你将看到在“位置”下拉菜单下有一个按钮。点击这个按钮,会在模态窗口中显示带有所有位置的前端页面。用户现在可以从预览中选择任何位置,这将更新下拉菜单的选项。这解决了不知道每个位置在前端放在哪里的问题。
- 填写剩余的表单。
- 保存并关闭
以上内容的视频演示可以在这里找到:https://youtu.be/8tL9L1PSSMI
结论
我们能够达到这项任务的计划交付物。特别感谢我的导师们:Christiane Maier-Stadtherr、Benjamin Trenkle、Niels Braczek,以及特别感谢Richard Fath,他们的宝贵指导极大地帮助我加快了开发过程。在他们的指导下,我成功地在2021年6月23日完成了这项任务的第一轮迭代。
截至今天(2021年8月17日),这个PR已经进入测试阶段,我希望很快能在Joomla!中看到这个功能!
谢谢。
