我的名字是 Rahul Saini。我是曼迪理工学院计算机科学专业的四年级本科生。我正在为 Joomla 4 开发“前端 inline 编辑”功能。这是我的经历。
(原文发布于 https://github.com/joomla-projects/gsoc21_frontend-inline-editing/issues/10 )
这个仓库 包含了前端 Inline 编辑 GSoC 2021 项目的所有工作。
Inline 编辑在 Joomla 中是新的。尽管项目覆盖了大部分内容,但仍有一些改进空间。这个问题试图以这种方式解释已完成的工作,以便任何人都可以通过重用我的工作和研究来继续扩展 Joomla 中的 Inline 编辑。
目标
这个项目的目标是让用户能够快速编辑他们网站不同组件和模块的内容,而无需离开前端或转到其他页面。这将节省在需要做出小更改时的时间。通常,如果页面上有打字错误,必须首先检查它是在文章标题中、其内容中、模块标题中、模块内容中、横幅中等等,然后打开相应组件的编辑页面。
这个项目使得编辑网站内容变得更加容易。当用户想要在修改页面时看到最终产品时,这个项目也会很有帮助。
最终产品
以下是 Inline 编辑在实际操作中的一些屏幕截图。

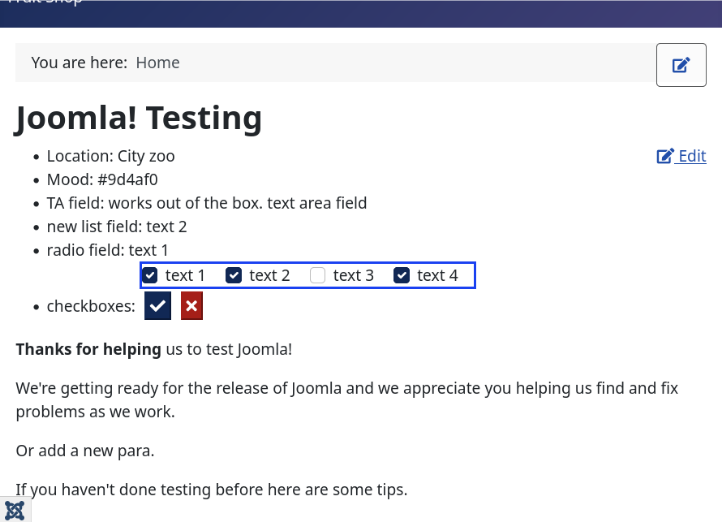
IMG: 复选框的 Inline 编辑

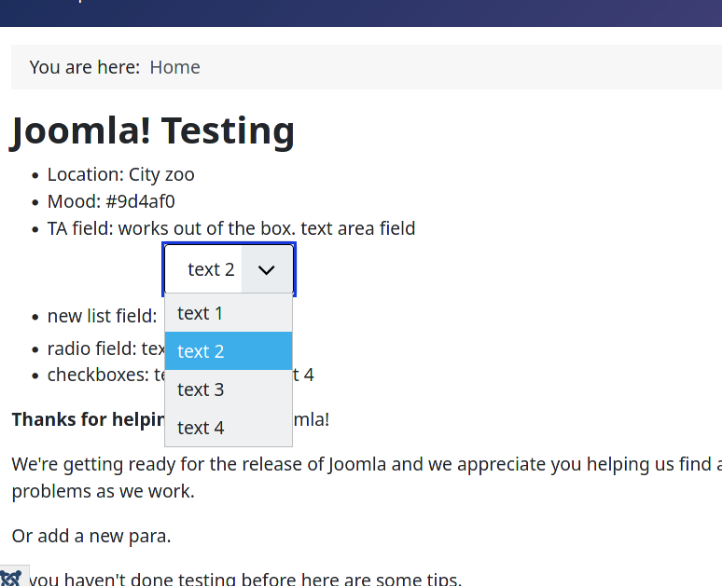
IMG: 列表字段的 Inline 编辑
拉取请求
PR 1
视频演示: https://youtu.be/uwMFHd2T5WU
这里包含了我第一次的方法。这里做的工作都详细解释在我的第一篇博客中。
我将尝试总结它。这涵盖了文本字段和编辑字段。它只关注一个组件,com_content。
PR 2
视频演示:https://youtu.be/Dgz-qfxJtW0
它包含了第二种也是最后的方法。这里重用了第一种方法中的一些代码。第一种方法不太适合Joomla的工作流程和做事方式。因此,进行了一些代码重构以涵盖所有情况。
代码重构的初步想法是由Anibal Sanchez通过这个 GitHub问题提出的。下面解释了最终实现的这种方法。
最终方法
标准表单行为
Joomla提供了一个表单和字段库。它安全且易于使用。为您执行客户端和服务器端验证。
使用XML文件,可以定义所有字段。在正常编辑中,用户创建一个模板并使用表单库提供的方法渲染字段。
行内编辑
最后发现,行内编辑与一次编辑一个字段相同。所以,目标变成了扩展现有库的功能。我进行了工作,并为每个字段提供了行内版本。在正常编辑中,用户创建一个模板并使用表单库提供的方法渲染这些字段。现在,可以使用XML字段定义来渲染行内可编辑字段。
它是如何工作的?
对于文章
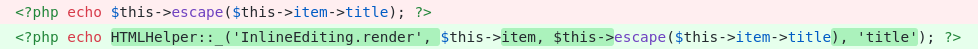
administrator/components/com_content/src/Service/HTML/InlineEditing.php:这个行内编辑服务为行内编辑准备前端。前端上的每个行内可编辑内容都有一个唯一的类名。此服务还添加了一个浏览器脚本。该脚本将遍历所有行内可编辑内容并为这些内容添加点击事件监听器。您可以使用此服务标记行内可编辑内容,如下面的图像所示。

现在,文章标题是行内可编辑的。无论您想在何处使用字段的行内可编辑版本,都可以进行与我为文章标题所做的类似更改。
对于自定义字段
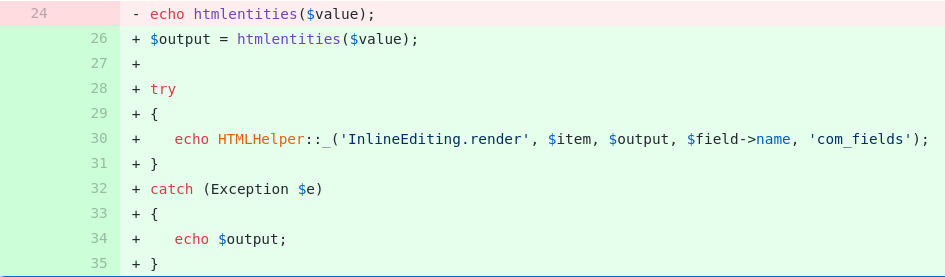
与文章类似,自定义字段也被设置为行内可编辑。请参见以下图像。

这些更改使得文本区域自定义字段行内可编辑。请注意,自定义字段总是尝试找到行内编辑服务。如果步骤失败,自定义字段将正常渲染。
您如何为组件提供行内编辑?
administrator/components/com_content/src/Service/HTML/InlineEditing.php
您复制这个文件并在这里进行适当的更改。像这样,您将拥有自己的组件的行内编辑HTML服务。此时,您组件中使用的自定义字段是行内可编辑的。要扩展网站其他部分的行内编辑,您可以使用此服务,正如我上面为文章标题所示。
如果您希望使其他字段行内可编辑
截至目前,文本、文本区域、复选框、单选按钮和列表是行内可编辑的。
您将扩展在 拉取请求9中完成的工作。
我将以颜色字段为例进行解释。
此刻,如果您使用行内编辑服务使颜色字段行内可编辑,它将成功获取字段HTML,并且也会成功保存数据。这适用于所有不支持行内编辑的字段。
我没有将颜色字段添加到支持字段列表中,因为它无法渲染颜色选择器。它需要一个脚本来渲染颜色选择器。
因此,解决方案需要可能在以下文件中进行更改。
- build/media_source/system/js/inline-editing.es6.js,
- libraries/src/MVC/Controller/FormController.php#L451,以及
- libraries/src/Form/Field/ColorField.php文件。
在ColorField.php中,您将声明一个属性$scripts数组。这将包含渲染颜色字段所需的所有脚本的列表。通过JSON响应,您可以发送回$scripts数组。inline-editing.es6.js将使用它动态地将脚本添加到网页中。这就是基本思路。
