我的名字是 Eyvaz Ahmadzada。我很高兴能被接受参加 Google 夏季开源项目 2021,我将有机会为 Joomla! 内容管理系统做出贡献。
在这个夏天,我将迈出开源软件开发的第一步,所以我非常兴奋能成为这个伟大社区的一部分,在这里我将与最酷的人交流,学习很多酷炫的东西!
在项目工作中,我会不断记录我的进展,因为软件开发中的博客是一个记录改进和产生新想法的绝佳方式。那么,让我们开始吧!
关于项目
我将在这个夏天工作的项目叫做媒体管理器,我非常喜欢!(这很合理,因为我特意选择了它)那么,我的项目的目标是什么呢?
实现响应式图片功能,具有艺术指导。你是否曾经等待超过3秒钟来加载一个图片,同时它在不必要地浪费你的移动数据?(我们都知道那是什么感觉)这仅仅是因为下载的图片大小远远超过了你的移动设备,然后它只是通过 CSS 缩小来适应。那么我们如何解决这个问题?通过使用传统的 srcset 属性。这个属性允许我们为正确的屏幕尺寸显示正确的图片。在这个项目的部分,我会确保每个插入到网站内容的图片都有它不同尺寸的版本,这些版本会在插入时自动生成并设置为 srcset 属性。此外,断点将是完全可定制的,以便内容作者决定在哪个屏幕上显示哪个尺寸的图片。
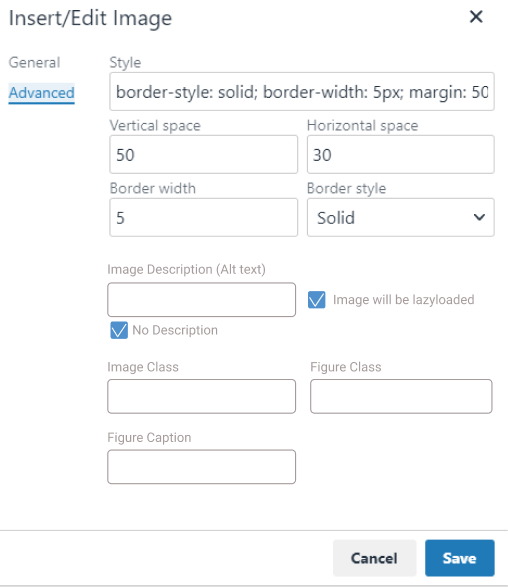
改进“添加/编辑图片详情”表单。在Joomla!中,目前可以在添加图片到内容编辑器时输入一些图片详情,如描述、类别、图例说明、懒加载选项等。但之后如果我想更改这些详情怎么办?没有这样的选项,这就是我介入的地方。我将改进编辑表单,使用户即使在将图片添加到内容之后也能完全自定义图片。实施后的表单可能会是这样的。

处理不同媒体类型。我们不能否认媒体是网站内容中最重要的部分之一。这就是为什么内容作者应该能够上传他们选择的任何媒体类型,并在发布到网页之前进行必要的操作。Joomla!目前默认不支持视频、音频或AVIF图片格式等媒体类型。在项目的这一部分,我将实现新功能和插件,以允许用户轻松上传这些媒体格式并与它们互动。
那么现在的计划是什么?
由于今年我们将进行两次评估,我已经相应地准备好了我的路线图。
第一次评估的交付物
- 每次插入内容时为每个图片生成响应式图片
- 为图片添加srcset属性并设置默认断点
- 改进“添加/编辑”表单,以设置自定义断点并生成自定义尺寸的图片
最终评估的交付物
- 通过添加新的表单控件来改进“添加/编辑”表单的“高级”部分,以编辑图片详情
- 添加新的插件或功能来支持或对某些媒体类型进行一些互动
这就是全部了,各位!我希望我的贡献将对Joomla!社区非常有用。我想感谢所有在夏天支持我的导师们,并祝我自己在GSoC的旅程中一切顺利!
