亲爱的朋友们,这就是这次难忘旅程的终点!这是10个美好的星期,我享受了其中的每一刻。作为 Joomla! 的 GSoC 夏季学生是我有史以来最好的经历之一。
它极大地影响了我学生的职业生涯和未来的计划。我的意思是,这怎么可能不影响呢?我有机会同时提高我的技术技能和软技能。在夏天,我使用了最初知之甚少的技术,但现在我感觉非常自信地使用它们?!
当我刚开始的时候,我很担心要深入这样一个巨大的代码库,我以为我会完全迷失在其中。但幸运的是,在经过几天的努力挣扎和得益于我的导师们的支持后,我习惯了它,并设法完成了我在旅程开始时设定的绝大多数任务。说到任务,让我们简要回顾一下在过去10周每周完成的工作!
第一周
我这周工作的函数包含了响应式图片生成的核心代码。因此,这周的主要目标是实现那些在点击任何带有插入图片内容的网页上的“保存”按钮时触发的函数。

第二周
图片可以通过这两个插入到网页内容中:内容编辑器或表单。所以我需要为处理插入创建两个不同的辅助函数:generateResponsiveForm(Content)Images。
第三周
在这周,我需要通过使用一个插件来改进第二周实现的图片生成功能,以确保我们保持代码DRY(Don't Repeat Yourself):它只编写和使用一次,而不是在每个需要它的模型中重复。我使用了onContentBeforeSave和onContentAfterSave内容事件来实现这一点。
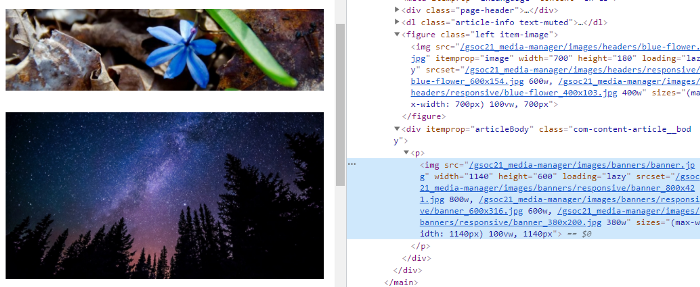
此外,我实现了一个新的函数,该函数接收一个内容字符串作为参数,并将一个srcset属性(初始时为虚拟值)插入到其中的每一个img标签,并返回更新后的内容。
第四周
由于我已经完成了大部分要在第一次评估前完成的功能,所以这周我没有设置很多带来新特性的任务。所以我真正需要做的是完成前几周未完成和未优化的任务,并最终完善响应式图片的默认尺寸功能。
所以我做的第一件事是为给定图片创建用于生成srcset和sizes属性的可重用函数。
第五周
在前几周中,我成功添加了生成图片的响应式尺寸版本并插入srcset和sizes属性的功能。但如果有人想要生成与我们的尺寸不同的图片呢?这就是我添加了一些额外选项以使其完全可定制的原因。
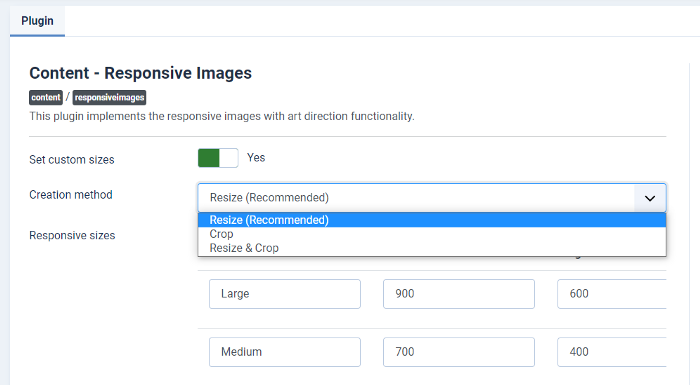
- 添加一个新的插件选项。负责响应式图片的插件也应该是用户可以自定义默认尺寸的地方。因此,我添加了一个单选按钮和动态表单控件,以便内容作者可以选择最适合他们的选项。
- 为表单图片添加新的选项。用户可以使用插件选项覆盖默认尺寸:他们指定的尺寸变为新的默认尺寸,但如果他们想要为每张图片单独设置不同的尺寸呢?我为单个表单图片添加了新的表单控件以覆盖默认的插件选项。
第六周
本周的主要目标是基本上通过添加新的表单控件来改进用于编辑内容编辑器中图片的表单。但这些表单控件将做什么呢?让我们尝试一个场景来理解这一点
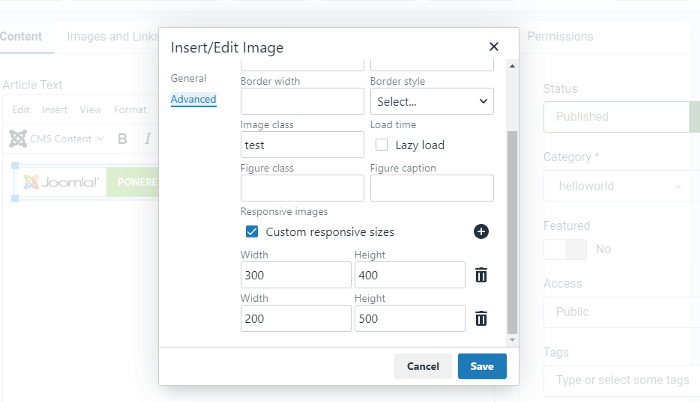
我想将图片添加到内容编辑器中,当我添加它时,我通过出现的图片插入表单指定一些详细信息,如图像类、懒加载选项和图例标题/类:
然后我意识到图片类中有一个打字错误,或者我只是想将其更改为其他内容,我右键单击图片并打开“插入/编辑图片”对话框,但我找不到更改它的选项。为什么?因为没有这样的选项。所以这是我本周试图解决的第一问题。第二个问题更像是一个特性而不是一个问题:为每张图片添加自定义响应式图片尺寸的选项。
第七周
所以在前几周中,我成功添加了带有艺术方向的响应式图片功能,我以为它是完全可定制的,直到我在我的PR到核心的评论部分收到了Joomla社区的反馈
我意识到它不是完全可定制的,因为用户无法更改图片的创建方法,可以是调整大小(默认)、裁剪或先调整大小后裁剪。另一方面,为图片尺寸添加一个新的标题字段将有助于更好地组织图片尺寸。所以我决定在插件设置中实现这一点,让用户定义“新的默认”

第八周
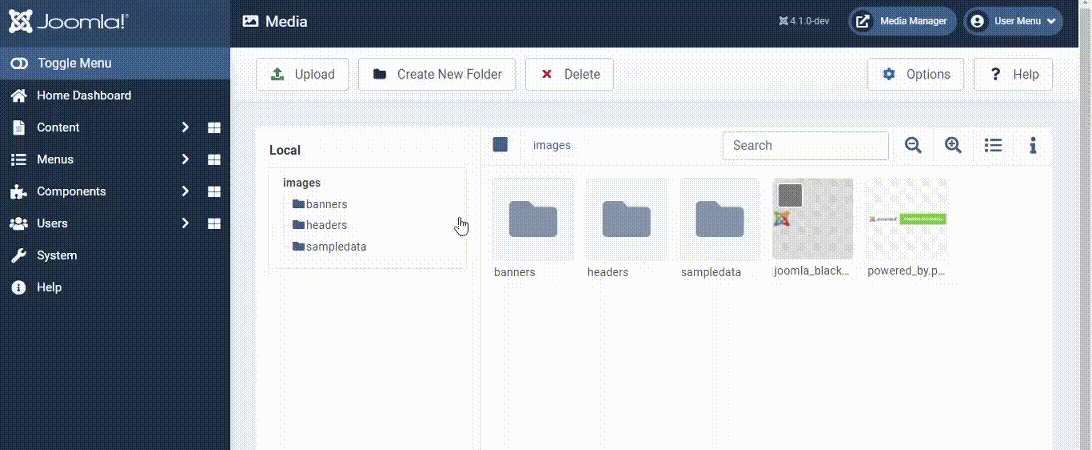
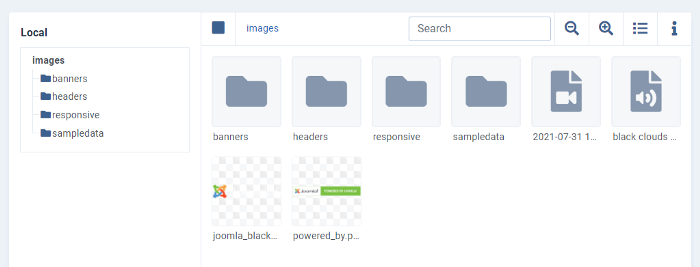
嗯,我得说这周的任务是我到目前为止做过的最有趣的任务之一,我猜这是因为我有机会深入研究用VueJS开发的媒体管理器的代码库。
其中一个改进是为视频和音频文件添加适当的图标,而不是默认的文件图标:
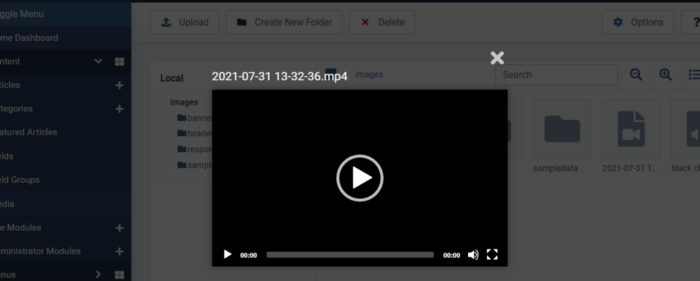
我使用了Media Element插件来改进可播放媒体项目的预览:
第九周
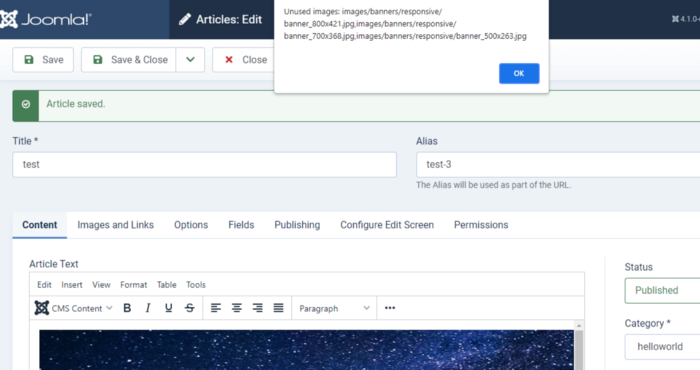
有时候,图像的响应式版本变得毫无用处。想象一下这种情况:你将一个图像插入到文章内容中,并生成了响应式图像,到目前为止一切都很完美。然后你决定不再在内容中使用这个图像,或者用另一个图像替换它,或者从你的媒体管理器中删除这个图像。在这些情况下,之前生成的响应式图像变成了过时的。因此,我实现了比较网页内容的初始和最终版本的功能,并检测不再使用的图像。目前,会弹出一个包含图像名称的警告,但我计划实现一个模态框,用户可以在这个模态框中通过几次点击来选择并删除这些图像。
第十周
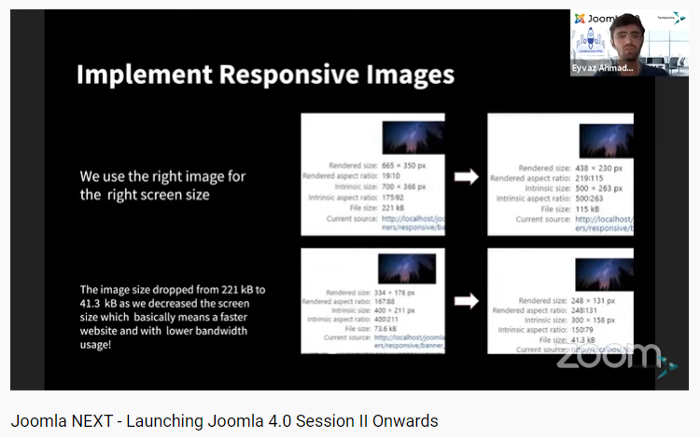
这周主要花在改进前几周实现的现有功能和功能上,并最终创建核心的pull请求。我还有机会在名为“Joomla NEXT”的活动中向更广泛的观众介绍我的项目,该活动是为了Joomla 4的发布而组织的。
总之,我要感谢所有导师和Joomla社区的成员在这10周中的支持。我肯定会继续为这个伟大的社区做出贡献,因为我通过做这个学到了很多,而且我喜欢学习。我希望我实现的功能对Joomla用户非常有用!
