最终所有的里程碑都完成了。该插件与新的媒体管理器集成得很好。编码期之前或期间讨论的所有功能都已实现。
首先看看这个插件的演示视频,了解它是如何工作的这里。
兴奋吗?了解更多...
在我之前的博客文章中继续
所以,在第一次评估之后,裁剪和调整大小的过程已经改变。之前原始大小的图片发送到客户端,然后在客户端主要关注区域进行调整/移动。现在,图片只在服务器端进行裁剪和调整大小,然后根据请求设备的视口宽度发送到客户端。这种过程在小型设备上显示页面时节省了大量带宽,同时没有妥协图片所传达的情感/信息。
插件还增加了一些额外功能,你可以在文档中找到更多。
现在来回答你可能对这个插件有的问题...
我刚刚写的文章如何能从中受益?
这个插件实际上可以在两个最重要的方面为你带来好处
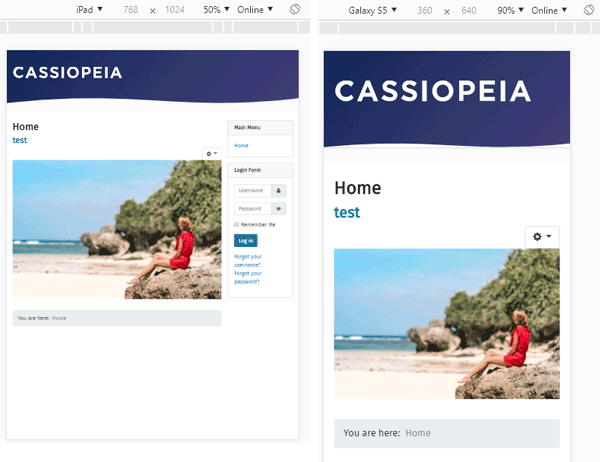
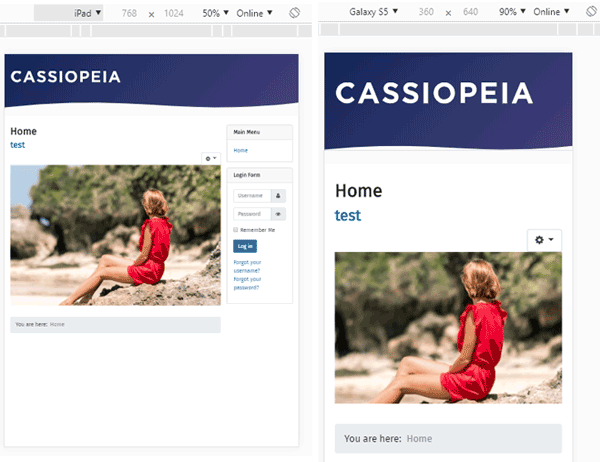
- 主要目标是保留与图片相关的信息,让我们以一个页面为例,分为两种情况,即使用这个插件和不使用这个插件。
- 没有插件:在两种情况下发送原始图片,大小约为340 kb

- 使用插件:发送调整大小/更小的图片。iPad约为170 kb,Galaxy S5约为57 kb

- 没有插件:在两种情况下发送原始图片,大小约为340 kb
- 这将减少你文章的加载时间,让观众更专注于你的思想,而不是被缓慢的加载所困扰。
我可以选择整个图片作为关注区域吗?
当然可以,这取决于你的创意思维。但除非你想在文章中为小设备加载小图片以实现快速加载,否则这样做没有意义。
PS:这可以成为这个插件的另一个功能,无意中开发出来的,它将调整图片大小而不必担心图像中的任何特定关注区域:-)。
我该如何在我的当前版本的Joomla中安装这个插件?
我会说,如果你不修改插件的代码库,你做不到。这是Joomla 4.x的新核心功能,所以如果你想测试它,你必须安装Joomla 4。在我写这篇文章时,Joomla 4还处于alpha测试阶段,它是Joomla引入的顶尖内容管理系统的完美示例版本。其中还有许多许多激动人心的功能等待你去发现。
我们可以在我们的WordPress网站上使用这个插件吗?
嗯,你做不到,因为这个插件是专门为Joomla 4制作的。但是,由于这是一个开源平台,你可以将这个插件迁移到任何其他CMS、框架或专门为你自己的网站制作。顺便说一下,我很快就会发布npm和composer的分发版。
作为结论,我想感谢Niels和Kasun在这个项目上投入他们宝贵的时间和精力,感谢Sandra和Tobias在我需要帮助文档和一些奇怪问题时支持我,感谢Anurag测试我的PR并讨论问题。感谢我亲爱的父母、兄弟和朋友们的鼓励。最后,感谢我的JBL flip 2和Sennheiser CX180陪伴我并让我保持清醒:-)。
我希望这个功能能帮助到Joomla用户。
