GSOC 2017 旅程的开始对我来说是一个遥不可及的梦想。但是凭借执着和激情,我最终将它变成了现实。我将要在夏天进行的项目包括改进 Joomla! 4 自定义 JavaScript 库的现有测试套件,为新媒体管理器中的 vue.js 组件(扩展基本 HTML 元素以封装可重用代码)实现新的测试覆盖,以及将 Vanilla JavaScript 进行转换。
Joomla! 3.7.4 刚刚发布(不知道这个?阅读公告 这里),然后 Joomla! 4 对于过去的 Joomla! 版本来说是一个巨大的冒险。我知道你可能对 Joomla! 4 的新功能感到好奇。现在让我们来看看 Joomla! 4 将包含的新特性。
在本文中,我试图给您一些关于 Joomla! 4 JavaScript 和 JavaScript 测试的基本概念。
迈向故事的进程,我们需要更多地关注单元测试而不是其他方面。单元测试基本上检查程序的代码块输入、输出并确保它们都按预期运行。这些测试主要帮助开发者检查程序的各个独立区域以查看错误发生的位置。因此,这在软件开发生命周期中非常常见。
HTML/CSS 不是功能性的基础语言,所以不需要单元测试。但在 JavaScript 世界中,自定义库中使用了许多函数。事情可能会变得非常复杂,有时开发者无法确定代码是否完全按预期工作。这就是为什么我们真正需要单元测试。它发挥着至关重要的作用,使开发者的生活更加轻松。因此,每个单元测试都是为了检查 JavaScript 中的单个单元,并将自定义库分解为多个函数。
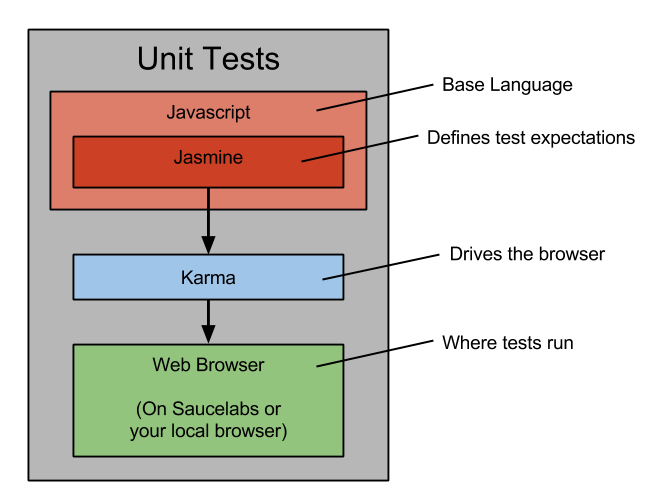
以下图表给出了单元测试工作原理的基本理解。

Karma 是一个 JavaScript 测试运行器。Jasmine 是我们可以在 JavaScript 单元测试中使用的测试框架。基本上,Karma 提供了一些有用的工具,使我们在编写代码时更容易调用我们的 Jasmine 测试。

提高 Joomla! 4 现有的 JavaScript 单元测试覆盖率是本项目的主要目标之一。正如这个梗图所说,是的,准备好自己吧?大量的新测试脚本被添加到当前的测试套件中,测试覆盖率将大幅提高。所以目标是在这个夏天结束前为 Joomla! 4 实现 100% 的 JavaScript 单元测试覆盖率。
Joomla! 4 使用 vue.js 来构建新媒体管理器中的交互式网页界面。为这些 vue.js 组件添加单元测试是本项目的另一部分。这更多的是关于代码管理。主要是代码的模块化,每个组件在 Joomla! 4 的新媒体管理器中负责特定的功能。

基本上,vue.js 是一个用于构建基于组件方法 web 应用的 JavaScript 库。它专注于 MVVM(模型-视图-视图模型)架构模式,Vue 更接近于“视图”层。
Vue.js 脚本使得创建单元测试覆盖率变得更容易。与其他测试库不同,VueUnit 并不专注于 DOM 遍历。它主要关注的是使组件的程序化操作更加容易,并且你可以使用任何测试运行器。
正如我上面提到的,Joomla! 4 相比之前的 Joomla 版本是一个巨大的进步。在 JavaScript 方面,我们试图相对于 Joomla! 3.x 更加轻量和快速。因此,我们需要重新考虑 jQuery 的使用。综合考虑……jQuery 是 JavaScript。jQuery 可以被原生 JavaScript 和 CSS3 替代。

在过去的几年里,我一直是一个坚定的 jQuery 粉丝。jQuery 非常简单易学易理解,这也是为什么它被广泛使用和支持的原因。它就是比纯 JavaScript 简单。
现在是结束与 jQuery 关系的正确时机,有很多原因。
- 应用程序开销
- 有些设备的连接和加载时间较长
- 性能问题
- 不够轻量
- 不必要的抽象众多
- 现代浏览器支持 JS ES6 和 ES5,所以 jQuery 的许多补丁实际上是无用的
- 使用平台,减少依赖(更好的转向 ES6)。
那么你怎么看?不再需要 jQuery 了吗?你是对的,我们根本不需要 jQuery。这就是我们在 Joomla! 4 中试图实现的目标。
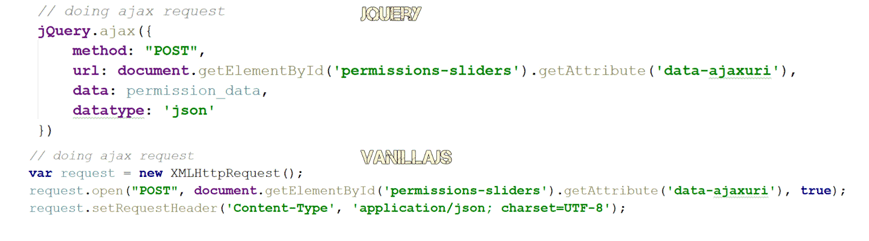
如果你对我们如何进行原生 JS 转换还有疑问,看看下面的图片。

不要犹豫,访问这个项目的 GitHub 仓库。
千里之行,始于足下。老子
非常高兴在 Joomla 的 Google Summer of Code 项目中写下我的第一篇博客,并让我介绍一下自己。
我是Supun Wanniarachchi,是Joomla的Google Summer of Code学生。我正在斯里兰卡的Informatics Institute of Technology完成软件工程的最后一年本科学习,该学院隶属于英国威斯敏斯特大学。这是我在GSoC项目的第二年(去年项目),我希望在导师Ruchiranga Wickramasinghe、Ashan Fernando、Yves Hoppe和Dimitris Grammatikogiannis的指导下做得更多,更好。
