我的名字是Ricardo Fusco,我23岁,我是葡萄牙"Évora大学"(Évora大学)的毕业生,目前正在进行计算机科学的第二年硕士学习,大学的第六年,刚刚完成硕士课程的所有课程单元,只剩下论文。
我从大学开始编程(2011年)并逐渐培养了对编程和计算机科学的兴趣和热爱,自从我进入大学以来。
计算机科学的学士和硕士课程重点在于软件工程和人工智能。除了我的学士和硕士重点领域外,我最近对网页开发产生了相当大的兴趣,这是我的大学缺乏的一个主题。
好了,关于我的就足够了,让我们来看看重要的事情。
项目介绍
我想向大家介绍我今年作为Google Summer of Code计划一部分参与的项目。我选择的GSoC项目是拉取请求测试平台。
这个项目在所有其他项目中脱颖而出,看起来非常有趣和令人兴奋,尽管看起来很难。
最初,这个项目并不打算留在今年GSoC版本的项目列表中,但在指出它将为Joomla!带来的价值以及组织的一些更多思考和考虑之后,项目后来被重新考虑回项目列表中。
这个项目是一个DevOps项目,使用了如Docker这样的容器化技术,这些技术肯定是软件、自动化、测试等方面的未来趋势。
简单来说,DevOps可以 caracterized作为将软件开发和信息技术业务联系在一起的一套实践。这是一种新的工作方式,其中持续交付、自动化、持续集成、敏捷软件开发等结合在一起,为组织提供更有效的软件测试和交付。

那么Docker如何融入到这一切中呢?实际上,Docker是一个工具/实用程序,可以高效地创建、运输和运行容器,以更简便的方式部署软件,并且与宿主系统的设置过程有一定的抽象性。
这些Docker容器是使用Docker镜像创建的,Docker镜像是一种模板,其中指定了所需的环境,分为小的模块化组件,以便开发者的应用程序能够在由此镜像生成的/构建的容器中运行。
Docker容器易于扩展,它们可以共享内核,其内容无需安装在宿主系统上。它们允许开发者在“隔离”的环境中打包应用程序,包括所有依赖项、库和模块,使其运行不受宿主机器的限制,也免去了设置和配置开发环境的重复且有时复杂的任务。

项目目标
本项目旨在解决的主要问题/限制是关于探索性测试的约束,如硬件问题、耗时、重复且有些复杂的设置和部署工作(对大多数技术知识较少的测试人员来说较为复杂)。
这一限制导致Joomla!测试中人力资源的损失,这显然不是理想的,尤其是对于像Joomla!这样包容性、多元化和社区导向的组织,因此本项目旨在让我们更接近这些理念。
所以,这里的主要目标是自动化Joomla! CMS测试环境的创建/设置,从而让测试人员完全专注于真正重要的事情,并且几乎可以立即测试Joomla!实例。
最后,测试人员无需手动配置其环境,也不再需要更多关于设置和部署过程的技术知识,这也将使技术更先进的用户受益,因为它也省去了他们本地安装Joomla!的步骤,同样节省了他们的时间。
这将使更多用户与Joomla!相聚在一起,以便测试CMS,并提供一种更简便、更直观的体验。
自GSoC期初以来,项目范围和采取的方法的具体细节在团队多次讨论决定方向后有所改变。
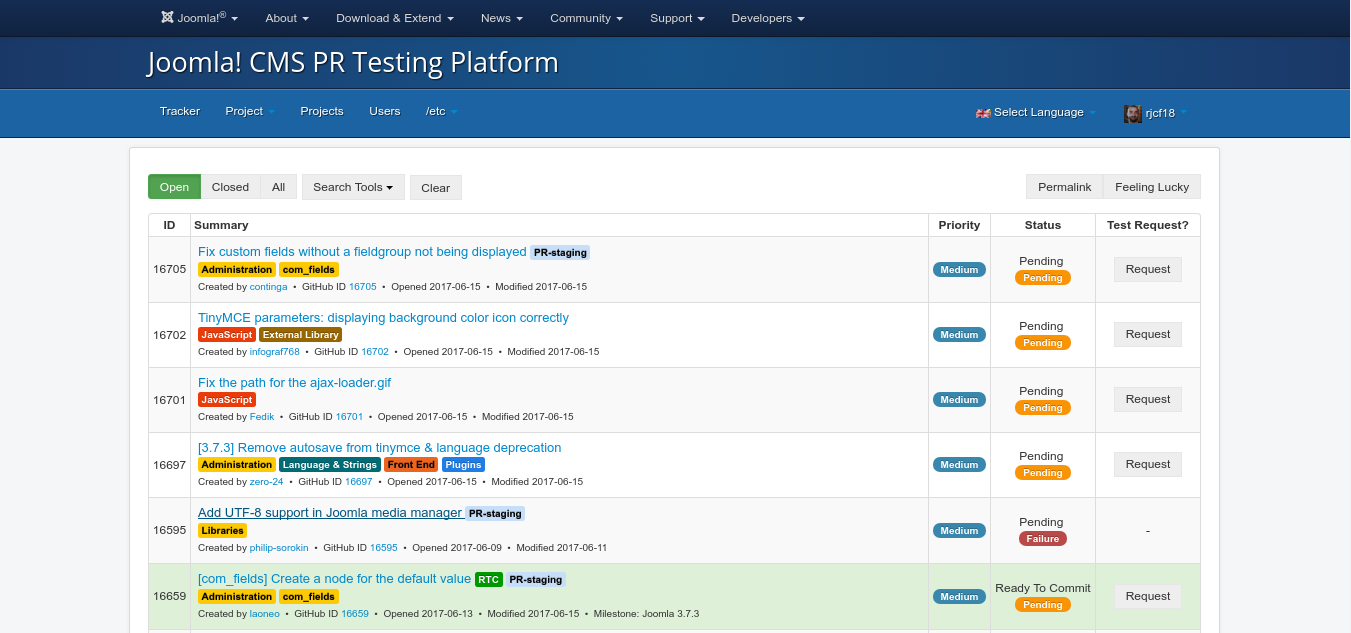
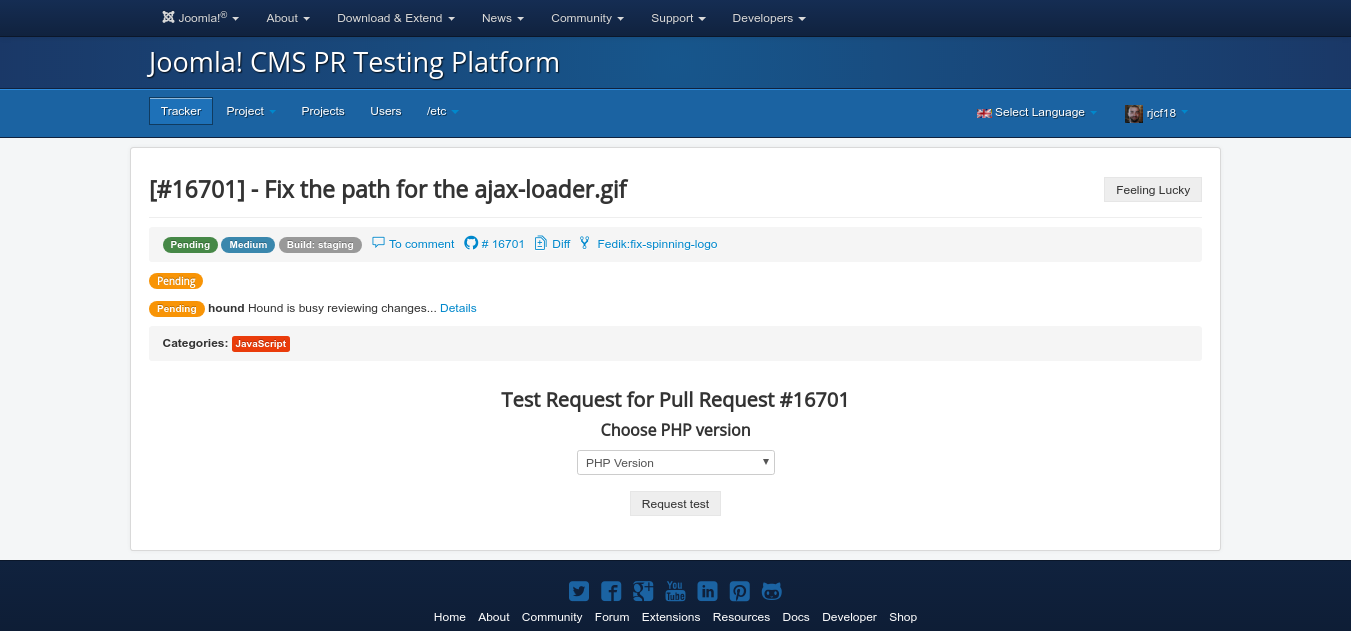
最终产品应是一个测试请求网站,有点类似于问题跟踪器(例如test.joomla.org),支持github认证,用户可以请求特定PR的测试,选择要测试的PR后,用户可以选择PHP版本,然后等待Joomla!实例准备就绪(带有加载屏幕或不带),容器准备好使用后,用户将被重定向到准备测试的Joomla实例(安装前或安装后)。
接下来的三张图片是最终意图的模拟示例



目前,第一阶段的目标是准备好平台的多容器docker环境的通用设置,准备好github认证以及Jenkins(Jenkins是一个持续集成工具)的设置,以及通过存储库上的webhook构建PR,以便与Github API通信。
经验和至今的工作
到目前为止,这是一次很棒的体验,虽然困难但非常享受这次学习经历,我已经学到了很多,还有很多要学,这是一个从头开始构建的项目,有许多特殊性需要考虑,每种方法都需要研究测试。
起初,我在研究和寻找最佳方法和项目正确方向上遇到了一些困难,这是一个逐步的过程,前几天我非常忙碌,无法投入尽可能多的精力,但现在我可以全身心地投入到这个项目中了。
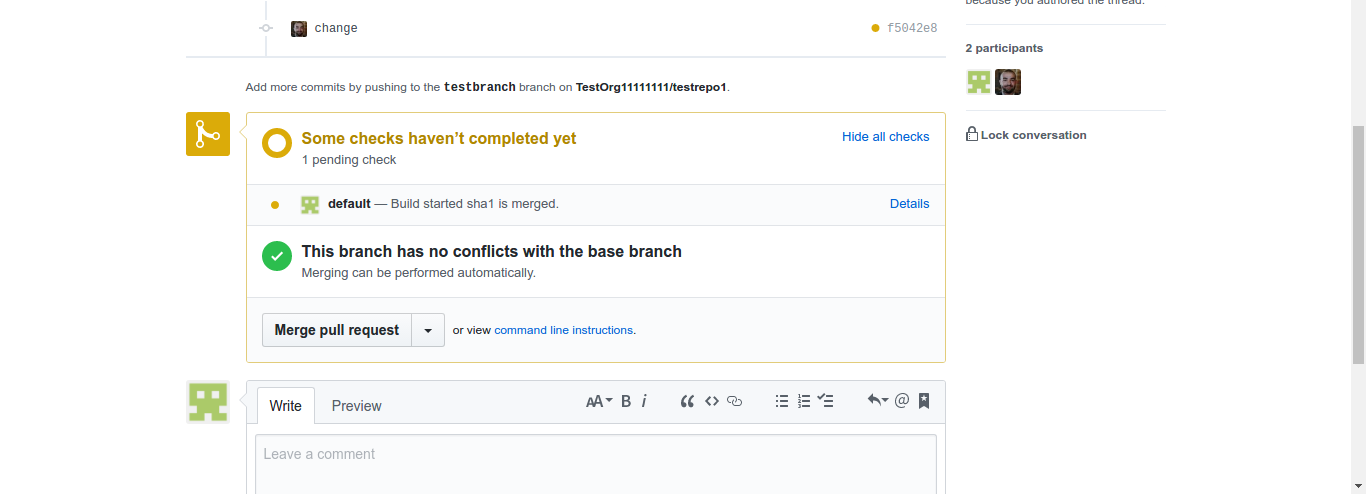
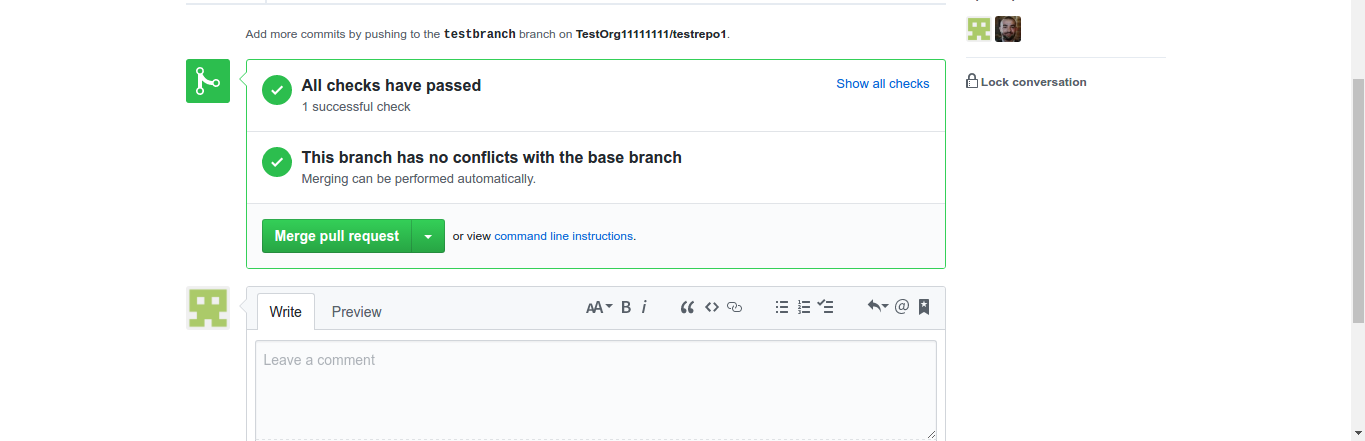
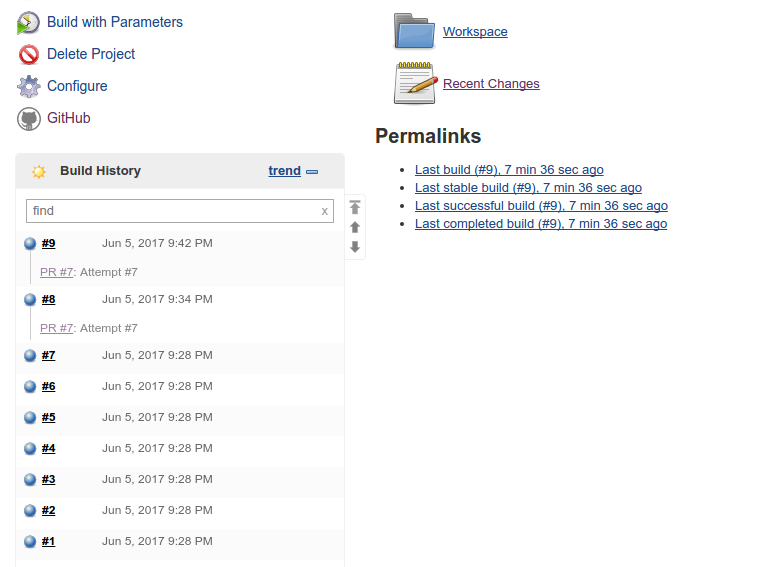
我的导师和团队成员(Niels Braczek、Tito Alvarez、Ashan Fernando、Puneet Kala、Yves Hoppe、Tobias Zulauf、Astrid Günther)一直以来都非常乐于助人,在我每一步的成长中都给予了我指导。我很高兴也很感激能遇到他们,有机会和他们一起学习并在这个项目中工作。到目前为止,我已经使用Jenkins成功进行了测试,我在一个测试仓库上设置了一个webhook,并在本地配置了Jenkins以构建每个收到的PR/提交,通过一个应用程序(ngrok)设置到localhost的安全隧道来测试与webhook的连接。你可以看到测试结果(https://github.com/TestOrg11111111/testrepo1/pull/7)。



除了设置Jenkins之外,我还编写了一个脚本来生成Dockerfile,这些Dockerfile基于支持的PHP版本和Joomla! CMS仓库中可用的分支组合,从github API获取分支名称,并接收一个包含PHP版本的xml文件。每个Dockerfile都嵌入MySQL,而不是在单独的镜像和容器中(https://github.com/joomla-projects/gsoc17_pr_testing_platform/pull/5)。
这样做的目的是为了为每个分支/PHP版本组合设置一套默认的Dockerfile,然后将其后应用的PR补丁应用到由默认生成的Docker镜像创建的容器中,但在此期间,我们已经将这种方法改为使用docker-compose。
下一步计划
在接下来的步骤中,我将开始构建带有GitHub认证的测试请求网站,构建初始的多容器环境设置,并在本月底之前整合这些组件,包括Jenkins,以完成平台的简单第一次迭代。然后,我们将讨论第二阶段接下来的步骤,因为该阶段的计划有所变动。第一阶段任务可以在项目的仓库看板中找到:https://github.com/joomla-projects/gsoc17_pr_testing_platform/projects/2。
