
做更多... 测试
熟悉 Joomla! 3.3 中引入的新功能,并为社区做出贡献。如果您对测试感兴趣(我们希望您会!),参与进来非常简单。
补丁测试器是一个 Joomla 扩展,允许您轻松应用来自拉取请求的更改。这个扩展帮助 Joomla 社区成员测试 Joomla CMS 的错误修复和功能,这在它们被添加到新版本之前是必要的。
- 从 GitHub 下载组件
- 使用标准的 Joomla 安装程序安装补丁测试器组件
- 选择一个拉取请求
在这里查看视频教程
安装好补丁测试器后,是时候进行测试了!过滤拉取请求 ID,应用补丁并遵循每个项目的测试说明。确保在 GitHub 上提供您的反馈。
准备好开始了吗?
我们需要测试两个主要功能。说明与上面相同。
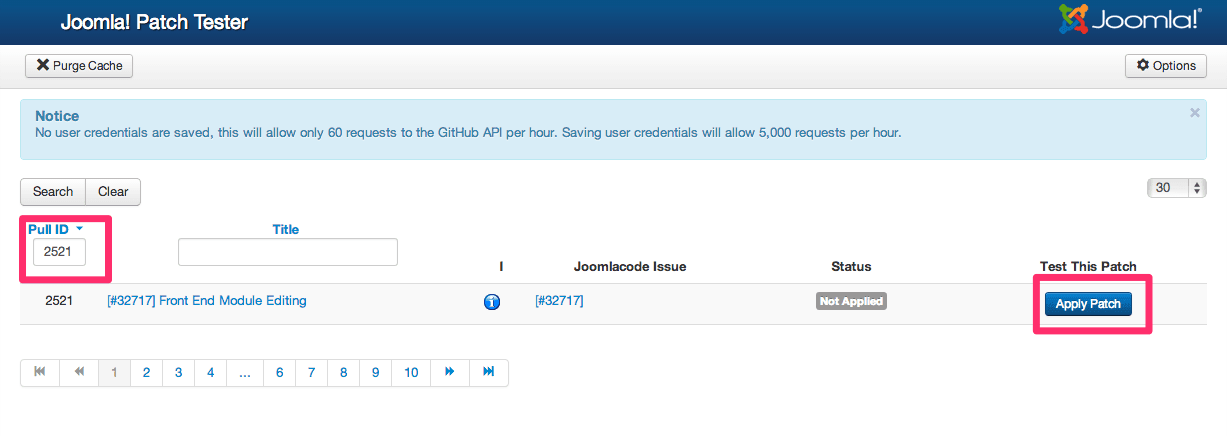
测试前端模块编辑
搜索 PR 编号:2521
应用补丁

添加您希望测试的任何类型的模块(从后端)
- 确保全局配置中的 "鼠标悬停编辑图标为" 设置为模块。
- 转到前端并以超级用户身份登录
- 点击模块左上角的 "编辑模块" 图标(当鼠标悬停在模块上时显示)
- 更改设置,展开折叠面板以查看更多设置
- 点击 "保存" 以保存更改。
- 查看更改
- 在拉取请求中评论
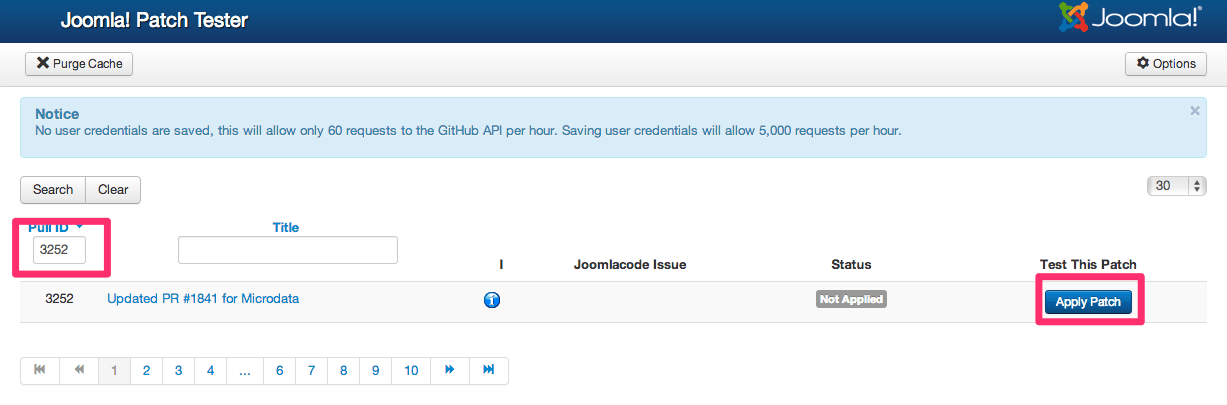
微数据的测试说明
搜索 PR 编号:3252 并应用补丁

后端
- 管理(后端面板)→ 系统 → 全局配置(网站选项卡)→ SEO 设置 → 您应该找到一个切换按钮来全局启用/禁用微数据语义
- 管理后台(后台面板)→ 内容 → 文章管理器 → 选项(按钮)→ 文章(标签)→你应该能找到一个切换按钮来全局启用/禁用在com_content中的微数据语义
- 管理后台(后台面板)→ 内容 → 文章管理器 → 编辑(编辑任何文章)→ 选项(标签)→你应该能找到一个切换按钮来在当前文章中启用/禁用微数据语义,还应该找到一个下拉列表来选择微数据类型
前端
确保你已经从管理后台(上一步中)启用了微数据。
你应该启用了内容-投票插件。
- 管理后台(后台面板)→ 内容 → 文章管理器 → 编辑(编辑任何文章)→ 选项(标签)→ 显示投票(下拉列表)→ 选择显示
- 实时网站(前端)→ 单篇文章(单个文章视图,即你在上一步中启用了微数据的文章)→ 打开页面源代码(在firefox中按ctrl+u)→你应该在html代码中看到微数据语义
- 复制并粘贴源代码到http://www.google.com/webmasters/tools/richsnippets
成功的测试将向你展示Google能够从页面中提取关于内容类型、作者和评分的语义数据。
准备好了解更多了吗?
你可以通过多种方式积极参与Joomla!的开发,无论你是开发者、集成者还是Joomla!的用户。你可以联系Joomla!社区发展经理,David Hurley,获取更多信息,或者如果你已经准备好,可以直接加入Joomla!错误修复小组。
Joomla!错误修复小组是Joomla!开发过程中最活跃的团队之一,总是在寻找可以帮助分类错误报告、编写补丁和测试解决方案的人(不仅仅是开发者)。这是提高你对Joomla!工作知识的好方法,也是结识来自世界各地新朋友的好方法。
如果你有兴趣,请在Joomla!文档维基上阅读关于我们的信息,如果你愿意加入,请发送邮件到Mark Dexter或者Nick Savov,我们的错误修复小组联合协调员。
你也可以通过感谢参与过程中的许多人来帮助Joomla!的开发。例如,在过去一年中,错误修复小组修复了超过1100个错误。
致谢
我们要感谢JoomlArt为3.3版本设计了“做更多”横幅。