对于某些网站,广告和信息横幅是最终设计中不可或缺的一部分。但有时,尽管你尽力尝试欺骗 Joomla 模块管理器,它们还是不会出现在你想要它们出现的位置。似乎没有任何组合的模块分配与菜单项能够始终将正确的横幅放置在正确的页面上。幸运的是,有一个名为横幅标记的鲜为人知但非常强大的功能可以解决这个问题。
横幅标记背后的理论非常简单。给你的横幅某种标签;查看正在查看的页面中设置的内容的元关键词;让横幅模块将这两部分信息结合起来显示横幅。听起来很简单吧?确实很简单,而且只需要几个简单的步骤就能实现。
步骤 1 - 设置标签前缀
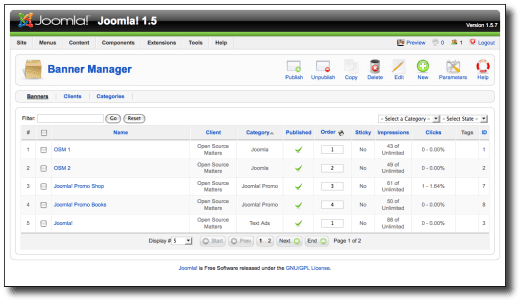
横幅标记依赖于查看插入到网页中的关键词。这可能发生在你查看一个常规的 Joomla 文章或可能来自你安装的扩展的内容时。只要元关键词被设置,我们就开始工作。为了提高性能,或者减少横幅混淆的风险,或者两者兼有,我们可以设置一个前缀来标志横幅扩展我们感兴趣的部分。要执行此操作,请从管理员菜单栏中选择组件 -> 横幅,如下面的图像所示。
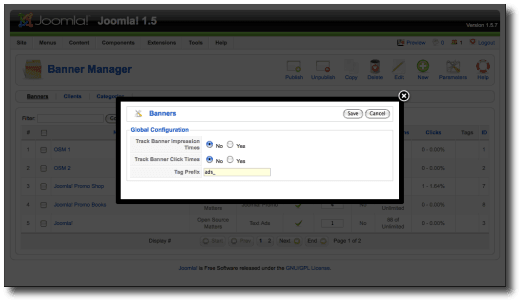
从工具栏中选择参数。下面的图像显示了将出现的弹出对话框。
在这个例子中,我们将使用前缀 "ads_" 作为所有我们希望横幅扩展注意到的关键词。在标签前缀字段中输入 "ads_",然后点击保存。
步骤 2 - 给横幅添加标签
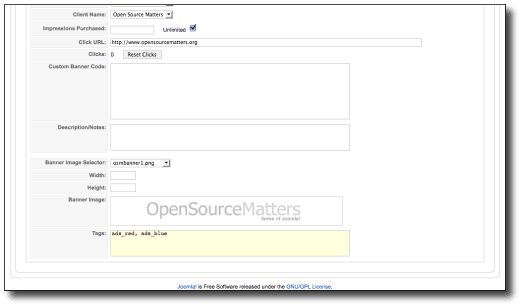
我们的下一个步骤非常直接。在横幅管理器中,选择一个横幅进行编辑。编辑表单将显示如下面的图像所示的类似内容。
在此表单底部有一个名为标签的字段。在此字段中,我们输入以逗号分隔的标签列表(如果您使用多个标签),所有标签均以我们在横幅参数中设置的标签前缀开始。在示例中,我们添加了两个标签:"ads_red, ads_blue"。标签可以是您喜欢的任何内容,只要它们以该前缀开始即可。保存横幅并按需重复应用到其他横幅。
您为每个横幅设置的标签将取决于您希望该横幅如何表现。在我们刚刚完成的示例中,一旦我们完成接下来的几个步骤,横幅将显示在包含关键字"ads_red"或"ads_blue"的关键字列表中的页面上。
第3步 - 将标签添加到您的内容关键字中
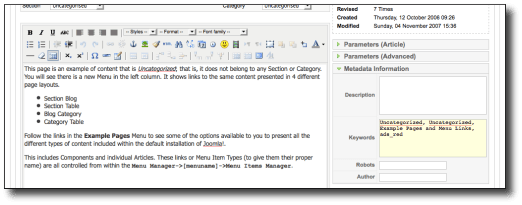
下一步是将我们给横幅的标签添加到为我们网站创建的内容的关键字列表中。以下图像显示了一个常规Joomla文章的关键字字段。
在关键字列表中,我们添加了"ads_red"。这意味着当显示此文章时,如果存在横幅模块且启用了标签功能,则模块将选择也具有"ads_red"标签的横幅。因为我们设置了一个前缀,它还将忽略为这篇文章包含的所有其他关键字,这将给我们更好的性能(这是因为我们只查找一个而不是半打或更多)。
还差一步。你能感受到期待的气氛吗!
第4步 - 配置横幅模块以使用标签
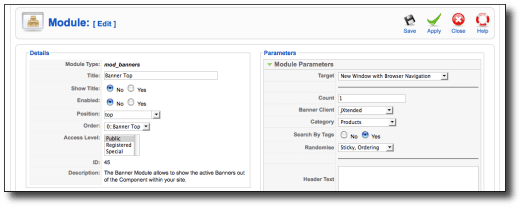
最后一步是配置横幅模块以使用标签。为此,从管理员菜单栏中选择扩展 -> 模块管理器。找到现有的横幅模块进行编辑,或创建一个新的模块。编辑表单将显示为与下面图像类似的内容。
您可以正常配置模块的所有其他设置,但将按标签搜索选项设置为"是"(否则前面的所有工作都会白费)。根据您的网站,您可能需要在该模块显示在每一页上(只需确保如果未显示横幅,模块所在的位置可以优雅地折叠)。完成设置后,保存模块。
现在您已经完成了使带标签的横幅工作的所有必要步骤。概括来说,当访客访问您网站上的文章(或其他内容项)时,如果其中一个关键字是"ads_red",则横幅模块将尝试查找标记为"ads_red"或"ads_blue"的横幅。如果您的文章有关键字"ads_blue",则显示标记为"ads_blue"的横幅。因为我们的示例横幅同时标记了这两个标签,所以它可能在不同的位置显示(因为它可能是一个适用于几个地方的通用广告,您希望它偶尔出现在特定广告之间)。
再进一步
此示例展示了如何设置您的网站以克服菜单和模块管理系统中的某些不足,以在正确的页面上显示正确的横幅。但是,您也可以使用此系统生成与上下文相关的广告。例如,您可以给所有与体育相关的横幅一个标签"ads_sports",并在您的文章的关键字列表中包含"ads_sports"。在这种情况下,您不必担心正确的横幅是否根据菜单项显示在正确的页面上,而希望Joomla选择与当前显示的内容匹配的横幅。
总之,横幅标签功能既易于设置又非常强大。它允许您更紧密地控制访问者看到的横幅,以及它们与访问者正在查看的页面或阅读的内容之间的关系。希望您在需要时能在您的网站上享受使用横幅标签。
本作品遵循 Joomla电子文档许可证 。