Joomla 3.0 Alpha 2 已发布,以下是你需要了解的内容。
不要在生产环境中使用它
我知道这个已经说过无数次了,但请不要在生产站点上使用 alpha 版本。这个发布的目的是两个主要方面
1) 开发者预览,以便开发者可以准备好他们的扩展
2) 市场预览,让全世界都知道即将到来的是什么。
感谢 JUX 团队
JUX 在 2011 年的 JoomlaDay Chicago 上正式获得批准,但直到 2012 年的 JandBeyond 才开始真正团结起来。我非常钦佩这个团队的人才和奉献精神,他们几个月来夜以继日地工作,几乎触摸到了 Joomla 的每一个文件。特别感谢 Rouven Weßling,他是我们与核心的纽带,并作出了超乎寻常的努力。伙计们,现在还不能开始庆祝,我们还有很多工作要做才能达到稳定版 ;)
新特性
一些新的 3.0 特性是不可错过的,比如新的安装过程和后台模板。其他隐藏的宝石可能不那么显眼,但它们绝对值得注意。
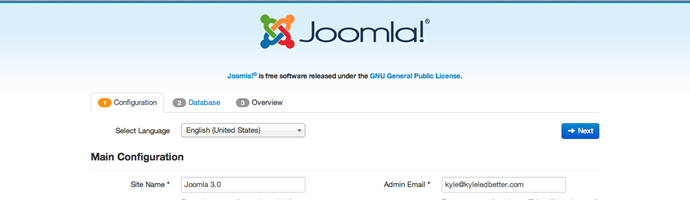
统一的安装过程

安装过程已经完全改进,以优化用户体验。整个过程现在只需要 3 个步骤。您可以选择性地将配置通过电子邮件发送以存档设置,以及可选地发送密码(出于安全原因默认关闭)。值得注意的是,您必须满足要求才能开始安装过程。
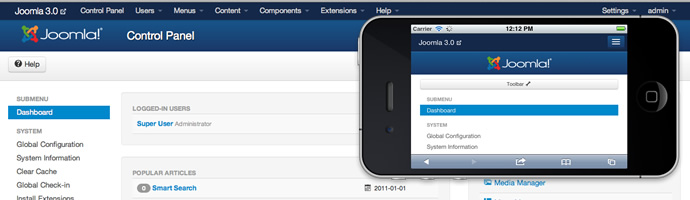
Isis,新的后台模板

Isis 是新后台模板的名称,继承了以埃及神祇命名的传统,之前的模板分别是 Hathor 和 Khepri。Isis 基于 Bootstrap 构建充分利用了新的核心 Bootstrap 标记,并且完全响应式。Isis 还使用 jQuery UI 实现拖放功能,Icomoon 字体图标用于所有图标,Chosen 选择框用于所有选择输入。所有这些对开发者都是可用的,稍后会详细介绍。
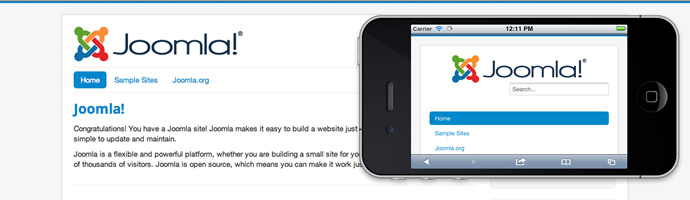
Protostar,新的站点模板

Alpha-2 版本随附了更新后的 Beez 版本,但您可以通过在模板管理器中启用来预览新的 Protostar 模板。Protostar 继续了 Solarflare 和 Milkyway 的“太空”命名主题。与 Isis 一样,Protostar 完全构建为支持 Bootstrap 并且也是响应式的(毕竟,原型星是一个处于不断变化状态并改变大小的恒星)。如果您是一名开发者并希望针对完整的 Bootstrap 样式测试您的扩展,请针对 Protostar 进行测试。
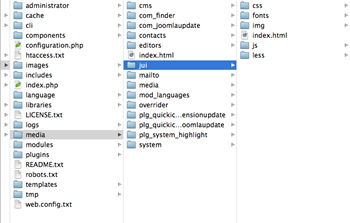
JUI - Joomla 用户界面库

所有新功能所使用的新 JUI 文件可以在 /media/jui 目录中找到。将 JUI 视为您的 Joomla SDK。您需要的所有工具现在都包含在核心中,并将持续更新。
JUI 包括
- Bootstrap
- Joomla 扩展的 Bootstrap
- jQuery
- jQuery UI
- Icomoon 字体图标
- Chosen js 选择框
jQuery 迁移
3.0 Alpha 2 版本同时支持 jQuery(在 noconflict 模式下)和启用 Mootools。自然地,jQuery 是 JUI 首选的 JavaScript 库,因为 Bootstrap 是为 jQuery 设计的,并且我们使用 jQuery UI 进行拖放(和其他操作)。目标是 3.0 稳定版只要求且启用核心中的 jQuery,但保持对扩展开发者向后兼容性的 Mootools 支持。
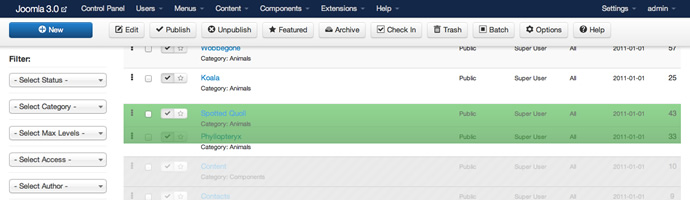
拖放排序,选择排序

管理内容管理器视图现在使用 jQuery UI 进行拖放排序。要预览,请确保您通过全新的排序选择框将排序更改为顺序。
如果您是一名开发者并想要开始为您的组件添加新的拖放、排序和其他新特性,请查看这些文档。JoomlaShine 团队提供了拖放功能,Michael Babker 提供了排序/顺序选择框。
核心中的 Bootstrap JHtml 行为
3.0 Alpha-2 随附了新的 Bootstrap 工具提示、标签和可折叠的折叠面板。开发者可以选择使用原生 Bootstrap 标记或利用 JHtml 行为。如果您过去使用过 JPane,这些应该看起来非常熟悉。详细的文档和开发由 HWD 的 Dave Horsfall 提供。预计在即将发布的版本中会有更多的 Bootstrap 行为。
Icomoon 字体图标
![]()
JUI 中包含了 145 个矢量字体图标,用于前端和后端的标准化和一致性图标。字体图标的优点在于它可以无限缩放(只需更改字体大小),支持视网膜显示,清晰度高,只需要一个 HTTP 请求,并且完全可访问。对于新的 Mac、iPhone、iPad 和任何分辨率超过 72dpi 的设备来说,视网膜支持非常重要,在这些设备上图像图标可能会出现像素化。我们实现的 Icomoon 图标与 Bootstrap 图标完全一样,这意味着您可以使用 <i class=”icon-home”></i> 标记,就像在 Bootstrap 中一样。更好的是,您不需要使用 Bootstrap 的“icon-white”类,因为这些图标会自动采用字体颜色!您可以在以下位置找到目前 3.0 支持的 145 个图标。
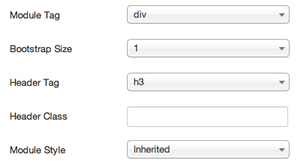
新的高级模块chrome选项

在模块的高级选项标签中,您现在可以找到选项来更改模块标签,从 div 更改为 html5 包装器,如 section;更改 Bootstrap 大小以更改 Bootstrap span 网格类;更改标题标签以将标题 h3 更改为 h1、h2 等,以实现 SEO 目的;添加标题类,如 Bootstrap 的“page-header”类;以及更改 Joomla 模块 chrome 以使用任何已安装模板中的任何 chrome。感谢 Paulo Griiettner 和 Anderson Grüdtner Martins。
Bootstrap 网格布局
迁移到Bootstrap的主要好处之一是支持所有浏览器宽度的响应式网页设计。强烈建议扩展开发者使用这些样式升级他们的组件布局,以便自动获得响应式支持。虽然前端布局会有更多变化,但建议管理界面布局采用标准的布局,例如
span2/span6/span4 用于带有左右边栏的控制面板
span2/span10 用于带有左侧边栏和子菜单的列表/表格视图(更多信息在此)
span10/span2 用于带有右侧边栏的编辑视图
span12 用于全宽度
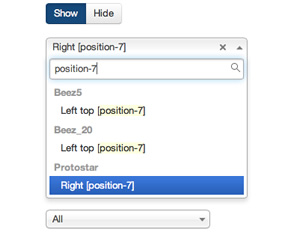
新的模块位置选择器

Anderson Grüdtner Martins 开发了一个更简单的模块位置选择框,取代了模态窗口。该选择框使用Chosen js进行实时搜索,并且Anderson定制了它,允许如果没有搜索结果则添加新的/自定义模块位置。
3.0模板的LESS CSS
Joomla 3.0开发模板的一个重大变化将是利用LESS的强大功能。网站和管理模板现在将有一个/less目录和一个template.less文件,这将导入所有来自/media/jui/less的Bootstrap和JUI less文件。模板开发者现在可以轻松选择从JUI导入哪些LESS文件,以及他们想要包含在模板中的文件。例如,要轻松更改主题中的所有颜色,请使用自己的variables.less而不是Bootstrap的默认值。您也可以类似地更改icomoon.less中的图标。查看3.0 Alpha 2中的/templates/protostar/less和/administrator/templates/isis/less以获取示例。这种方法的美妙之处在于,您将在一个编译的template.css文件中拥有整个网站和所有组件的CSS!而无需像Joomla的“旧”日子那样使用重复的CSS进行覆盖:)
当然,如果您想要怀旧,可以直接在模板中使用CSS,并从/media/jui/css导入JUI/Bootstrap CSS,但这并不有趣。
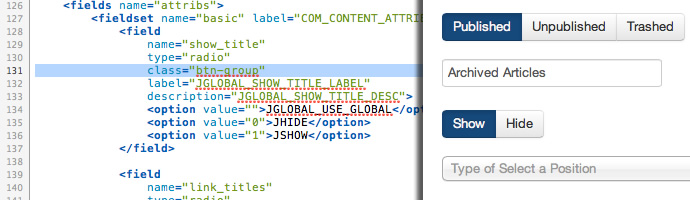
Bootstrap按钮组用于单选字段

您会很快在3.0 Alpha 2中注意到单选按钮作为分组切换。扩展开发者只需在他们的组件的form.xml中的<field参数添加class=”btn-group”,单选按钮就会在管理界面中神奇地变成按钮组。
开发中的新功能
我们将在Beta发布之前继续添加和更新3.0中的功能,届时功能将冻结。以下是一些正在开发中的功能
新的模块菜单分配

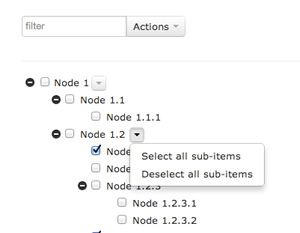
Pedro Gonçalves (iMaQma) 和Peter van Westen (NoNumber)一直在合作开发一个全新的界面,用于将模块分配给菜单项。这是Joomla管理界面中更复杂的UI之一,所以我们进行了多次更新来处理所有嵌套菜单、菜单项以及可能的菜单项数量。新的UI当然会使用Bootstrap和jQuery,这里有一个预览。
管理员菜单管理器
Jeremy Wilken (gnomeontherun) 和Daniel Dimitrov (compojoom) 正在将SquareOne的完整管理员菜单管理器移植到Joomla 3.0,以提供对管理员菜单的完全控制。
Bootstrap菜单模块增强
Philip Locke 和 René Kreijveld 将慷慨捐赠他们Joostrap菜单模块的一些功能,使得默认的Joomla mod_menu可以更好地处理所有Bootstrap菜单/导航功能。
Bootstrap 2.1和jQuery 1.8
JUI 将按计划持续改进和更新,为扩展开发者提供最新和最好的功能。jQuery 1.8 最近发布了,Bootstrap 2.1 将在周一发布,所以我们将在下一个版本中更新这些。
更多的 jQuery 特性
我们将继续将 Mootools 的功能迁移到 jQuery,这样就不需要同时加载两个库了。像颜色选择器和日期选择器等功能很可能会在下一个版本中移动到 jQuery UI。
更多的 RTL 支持
Chalak Kareem 在 Bootstrap 和 JUI 的 RTL 支持方面提供了巨大的帮助。他将继续改进整体的 3.0 RTL 支持,并帮助添加 Chosen js 的 RTL 支持。
更多的可访问性改进
Andrea Tarr 最近参加了一个 Bootstrap 可访问性会议,并将继续为 3.0 提供可访问性改进。
欢迎反馈和协作!
一如既往,您可以通过在 JUX 论坛 提交反馈和通过 推特 个人联系我参与其中。如果您有兴趣为 3.0 贡献代码,也可以使用这些联系方式。我们很快就会编写更详细的文档。开发者的使用和反馈可以改变 Joomla 3.0 的方向,所以开始编写代码吧!
