社区仍在等待 Joomla 1.6 的新版本。
用户们急切希望拥有 Acl 和新的分类系统。但其他一些事物也将发生改变。后台有了一些改动,新增了模块,HTML 输出也发生了变化。
我关心输出结果、标准的实施以及 beez 模板。
布局表格已经成为过去。1.6 版本的输出结构与 1.5 版本中的 beez 输出类似。CSS 类名更加易读且易于理解。
对于模板设计师来说,这是一个很大的优点。标准输出干净且结构良好。模板覆盖不再需要提供与最新标准兼容的干净 HTML 代码。
新的 beez 模板已经开发出来,以利用 1.6 中的改变。
这是一个简短的概述。
主要特点
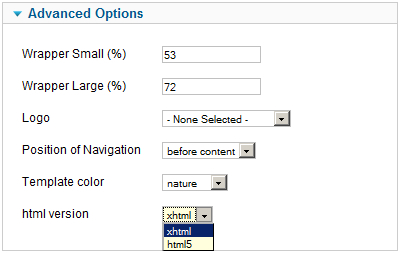
- 可配置输出 XHTML 与 HTML5
- 无障碍访问
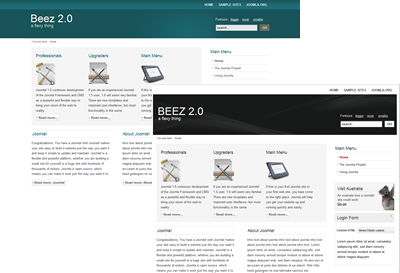
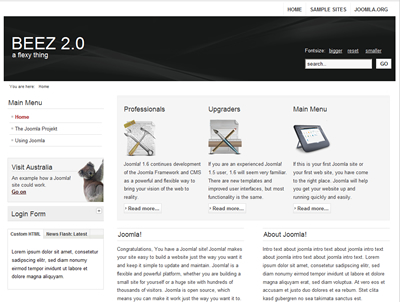
- 提供 2 种设计
- 可配置导航栏位置
- 模块可以在可访问的标签中显示
- 模块的淡入与淡出
- 附加信息栏的淡入与淡出
XHTML 与 HTML 5
网络正大步迈向 HTML5。Ian Hickson 团队在一个月前取得了巨大进步。在我的博客中,我经常谈论 HTML5 及其可能性。由于 XHTML 仍然是使用最广泛且最为人所知的标记语言,它将继续作为默认选项。
然而,如果有人想使用 HTML 5,beez 模板在后台提供了一个可配置的参数。
当这个参数被激活时,beez 会使用包含 HTML-5 代码的模板覆盖文件。

无障碍访问
Beez 2.0 包含了 1.5 版本中所有的无障碍特性,遵循 WCAG 2
- 高对比度色彩
- 跳过链接
- 语义化
- 键盘导航
- 等等。
布局与设计
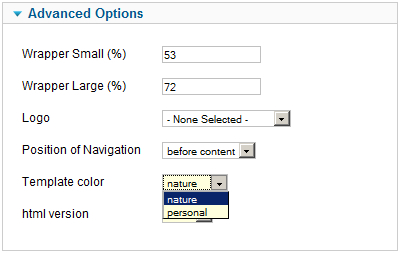
后端有两种设计可供选择:自然和个人


这基于css文件的结构。Position.css和Layout.css用于定位和距离。personal.css和natur.css用于设计。
导航列的位置
根据情况,可能希望将导航放在内容之前或之后。Beez提供了在参数设置中选择这一点的可能性。


可访问的标签页
以标签的形式展示内容越来越受欢迎。直到现在,还需要外部模块来实现这一点,而且它们的输出并不完全可访问。
Beez使用WAI-ARIA技术提供了一个解决方案。
"WAI-ARIA是一个规范,它提供了一种描述自定义小部件的角色、状态和属性的方式,以便它们可以被辅助技术用户识别和使用。"
在第一个视图中,源代码中没有任何东西可见。这是因为代码会自动通过JS添加到Dom中。出于娱乐,您可以使用Firebug查看将添加到源代码中的内容。
Wai-Aria也用于根据其功能分配网站区域。(地标角色)
在模板中的实现
为了在标签中显示Joomla!模块,我们需要的仅仅是beez本身。模板设计者已经知道模板函数
<jdoc include .... >
这个函数添加动态内容。这个内容可以是模块或组件。beez中的以下代码会自动将位置为"position-5"的所有模块显示为标签页。
<jdoc:include type="modules" name="position-5" style="beezTabs" headerLevel="2" id="3" />
重要的是属性"style",它负责输出。它导致在beez/html/modules.php中的输出函数。如果有人想要使用多个标签区域,ID非常重要。每个区域都应该有自己的ID。重要的是ID是一个数字,而不是字符串。
模块和列的淡入淡出
网站和模块的部分淡入淡出可以使网站更具可用性。Beez提供了两种可能性。用户可以通过点击隐藏或显示带有附加信息的列。某些模块可以设置为在标题保持不变时淡入或淡出。这里也使用了Wai-Aria。
信息列使用以下代码
<div id="close">
<a href="#" onclick="auf('right')">
<span id="bild">
<?php echo JText::_('TEXTRIGHTOPEN'); ?>
</span>
</a>
</div>
模块
<jdoc:include type="modules" name="position-8" style="beezHide" headerLevel="3" state="0" />
使用的样式赋予用户显示和隐藏模块内容的能力。
state="0"属性使得模块在网站首次加载时关闭。它可以通过用户交互打开。
如果模板设计者选择state="1",则模块最初是打开的,并且可以被用户关闭。实际状态位于cookies中,因此它在所有网站上都可以工作。