大家好!
今天我向大家介绍我的项目中的另一个组件:内容插件。
首先,我要感谢 Andrey,我的导师,他帮助我解决了夏天遇到的困难。我从他那里学到了很多,我相信这种学习关系是夏季编码计划最重要的方面之一。学习关系是夏季编码计划最重要的方面之一。感谢 Andrey!
所以,为了让插件工作,您应该首先下载并安装它。您可以在以下网址找到文件:http://joomlacode.org/gf/project/gsoc09downloads/frs/。JImageLib 是这个包。您应该首先安装 JImageLib 库的最新版本(您可以在 https://community.joomla.net.cn/blogs/community/969-jimagelib-available-for-testing.html 找到安装说明)。
之后,您应该使用扩展管理器安装两个插件:系统和内容,当然,还要启用它们。
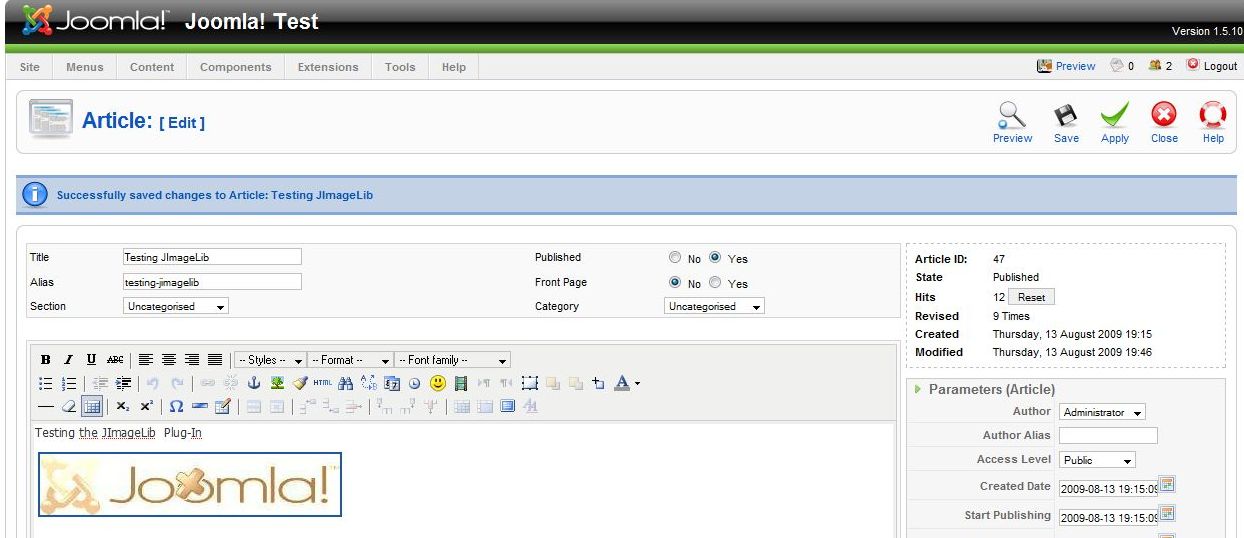
插件解释 {image} 标签。这意味着您只需将一些标签添加到文章编辑器中,插件就会将其转换为指定的图像。
例如
{image 'images/joomla.jpg' width 300 sepia wm-file 'images/cancel_f2.png' wm-position center popup greybox }
只需点击应用,然后
图像就会被包含在内容中,并具有指定的修改(色调滤镜,水印)。
在前端页面,缩略图链接到原始大小的图像,点击后,图片会在模态弹出窗口中显示。
{image} 标签支持以下属性
- 宽度,高度
- imageLib
- 调整大小,翻转,旋转
- 裁剪,具有 顶部 和 左侧 边距
- 亮度,对比度,平滑度,着色
- 效果:灰度,色调,负片,模糊,反转,边缘检测,平均值移除,
- 浮雕,阴影
- wm-file,wm-position
- 弹出
期待收到您的评论!
谢谢,
Daniel